Besoin d'aide ? Contactez-nous au 0 811 19 34 96
Chapitre 1 : Gestion des couleurs du navigateur Web
Beaucoup d'entre nous ont l'occasion de publier des images sur le Web - sites Web d'entreprise, sites Web de commerce électronique, blogs, plateformes de médias sociaux et autres. Les images que vous publiez des produits, des personnes, des œuvres d'art, etc. Sont-elles présentées aux visiteurs du site Web dans les couleurs prévues? Il y a plusieurs points à prendre en compte lors du téléchargement d'images sur le Web. Dans cet article, nous nous pencherons sur la gestion des couleurs Web sur la base des résultats vérifiés par EIZO tout en ajoutant des bribes de connaissances.
Tables des matières
- Résumé
- Pourquoi les couleurs sont-elles différentes dans les navigateurs Web
- Principes de base de la gestion des couleurs
- Gestion des couleurs dans chaque navigateur Web
- Conseils aux créateurs utilisant un environnement multi-écrans
Résumé
- Intégrez toujours un profil de couleur dans vos images pour communiquer avec précision les couleurs voulues.
- En intégrant le profil de couleur polyvalent sRGB dans les images publiées sur le Web, vous pouvez minimiser les problèmes de communication des couleurs.
- Les moniteurs capables de reproduire avec précision l'espace colorimétrique sRGB sont adaptés à la création de contenu Web.
Pourquoi les couleurs sont-elles différentes dans les navigateurs Web?
Avez-vous déjà vérifié une image que vous avez créée dans un navigateur Web et vu qu'elle s'affichait avec des couleurs extrêmement fortes sans gradation appropriée, une apparence tamisée ou tout simplement des couleurs complètement différentes de celles que vous aviez prévues? Si les couleurs de l'image dans le navigateur Web diffèrent de leur apparence lors de sa création, cela pourrait causer des problèmes, tels qu'un produit qui n'est pas transmis honnêtement à ceux qui naviguent sur votre site Web, ou un temps excessif investi dans la retouche de l'image..

Il y a deux raisons principales pour lesquelles les couleurs sont différentes dans les navigateurs Web:
(1) Un profil de couleur approprié n'a pas été défini pour l'image
(2) Les caractéristiques de gestion des couleurs du navigateur Web varient, entraînant un écart de couleur
Il est très important d'avoir une bonne compréhension des caractéristiques de couleur de chaque navigateur, ainsi qu'un environnement de moniteur approprié pour gérer correctement les couleurs des images. Vous trouverez ci-dessous quelques points spécifiques auxquels vous devez prêter attention.
Principes de base de la gestion des couleurs
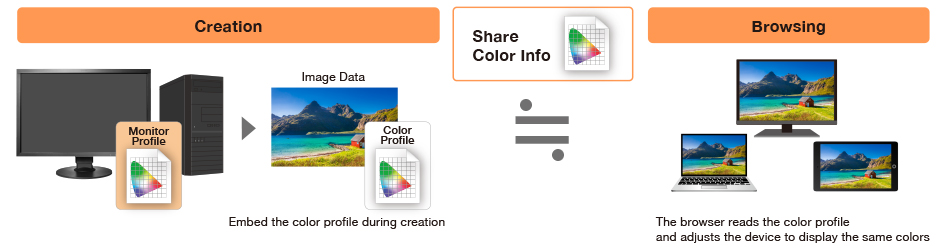
Incorporer toujours un profil de couleur
En incorporant un profil de couleur dans les images, vous pouvez communiquer la gamme de couleurs voulue au navigateur Web. Les profils de couleur définissent les caractéristiques de couleur des périphériques et des données d'image. Pour les données d'image dans l'espace colorimétrique RVB, il est courant d'utiliser le sRVB polyvalent ou le profil colorimétrique Adobe RVB plus professionnel. Les logiciels qui peuvent utiliser les profils de couleur sont appelés logiciels capables de gérer les couleurs (par exemple, Adobe Photoshop). La mesure dans laquelle les navigateurs Web prennent en charge la gestion des couleurs varie également, de sorte que l'apparence des images sur différents navigateurs n'est pas uniforme.
Vous avez probablement entendu dire que sRGB est la norme pour le Web. En fait, les couleurs spécifiées dans CSS, qui est un langage de feuille de style pour la création Web, se trouvent dans l'espace colorimétrique sRGB. En intégrant le profil de couleur sRGB dans les images à publier sur les sites Web, vous pouvez vous assurer qu'ils sont correctement affichés dans plus d'environnements.

Référencer un profil de moniteur
Les profils de moniteur sont des fichiers de données qui communiquent les couleurs que le moniteur affiche au système et qui sont distincts des profils de couleur incorporés dans les images. Avec ColorEdge, lorsque le moniteur est ajusté à l'aide du logiciel gratuit ColorNavigator, le profil du moniteur est automatiquement configuré dans le système d'exploitation de l'ordinateur. Pour les navigateurs Web prenant en charge la gestion des couleurs, le fait de référencer non seulement le profil de couleur intégré dans l'image, mais également le profil du moniteur garantit que les images sont correctement affichées en fonction des caractéristiques du moniteur ou d'un autre périphérique d'affichage.
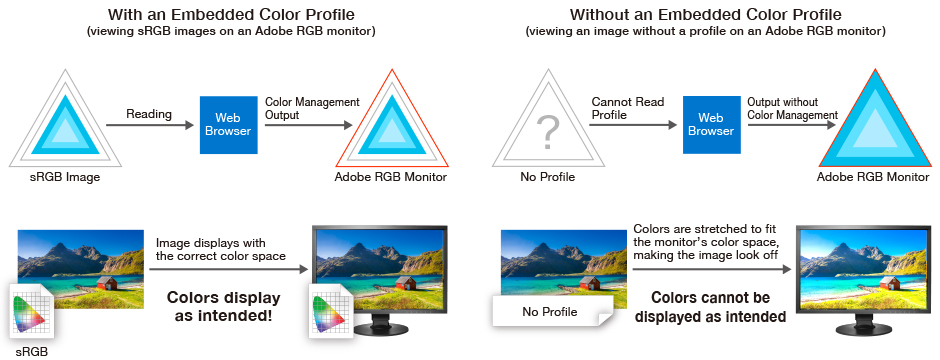
Si une attention suffisante n'est pas accordée à la gestion des couleurs, les images ne s'afficheront pas dans les couleurs appropriées!

Gestion des couleurs dans chaque navigateur Web
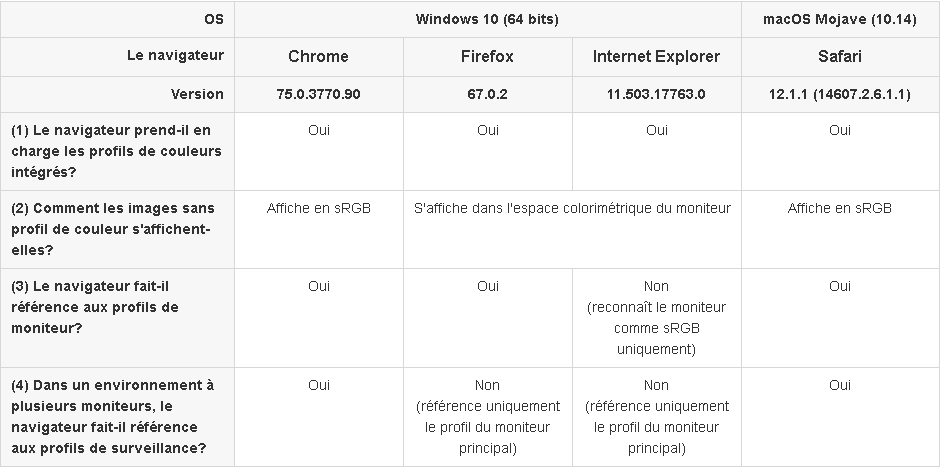
EIZO a testé la façon dont les images sont affichées selon divers navigateurs Web. Les résultats sont visibles dans le graphique ci-dessous.
Résultats des tests internes d'EIZO qui ont eu lieu en juillet 2019. Les résultats réels peuvent varier en fonction des futures mises à jour du navigateur.
Chrome / Safari
Chrome et Safari peuvent afficher correctement les images en référençant le profil de couleur de l'image et le profil du moniteur. Le profil de couleur sRVB est automatiquement appliqué aux images sans profil de couleur. Il est polyvalent et fiable, mais intègre toujours un profil de couleur lors de la création d'images, en gardant à l'esprit que d'autres navigateurs peuvent être utilisés pour les visualiser.
Internet Explorer
Internet Explorer fait référence aux profils de couleur d'image mais pas aux profils de moniteur. Comme avec Firefox, les images sans profil de couleur sont étirées ou rétrécies en fonction de la gamme de couleurs du moniteur, de sorte que dans certains cas, les couleurs peuvent être extrêmement fortes, tamisées ou éteintes. Intégrez toujours un profil de couleurs lors de la création d'images pour conserver les couleurs souhaitées. Ce navigateur reconnaît également tous les moniteurs comme des moniteurs sRGB, quelle que soit la gamme de couleurs réelle. En tant que telles, les images ne s'affichent pas correctement sur les moniteurs Adobe RVB.
Conseils aux créateurs utilisant un environnement multi-écrans
Moniteur principal pour la vérification des couleurs
Comme indiqué en (4) dans le tableau ci - dessus , la gestion des couleurs ne fonctionne correctement que sur le moniteur principal lorsque vous utilisez Firefox ou Internet Explorer. Certains logiciels de retouche d'image se comportent de la même manière, donc si vous utilisez plusieurs moniteurs dans votre environnement créatif, vérifiez toujours la couleur sur le moniteur principal.

Modèle recommandé pour la création Web

Un moniteur d'étalonnage matériel de 24,1 pouces avec logiciel de gestion des couleurs dédié, idéal pour la création de supports numériques.
La boutique française
officielle
Livraison en 24H
en France métropolitaine
Paiement en 4x via PayPal
Garantie 5 ans